반응형
1. Inlines으로 텍스트를 추가(Add)할 경우에 Style이나 텍스트의 색상을 지정하는것 가능합니다.
2. Xaml파일 소스코드
<Window x:Class="TextBlockSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TextBlockSample"
mc:Ignorable="d"
Title="MainWindow" Height="150" Width="300">
<Grid VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock x:Name="tbColorSample" Text="텍스트 샘플 " Height="25" Width="150"></TextBlock>
</Grid>
</Window>2. Cs파일의 소스코드
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace TextBlockSample
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
tbColorSample.Inlines.Add(new Bold(new Run("추가텍스트")) //굵은 글씨체로 추가텍스트를 지정
{
Foreground = Brushes.Red //추가텍스트의 색상을 빨간색으로 지정
});
}
}
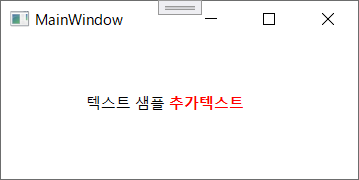
}3. Sample화면

4. Sample프로젝트 다운로드
반응형
'WPF' 카테고리의 다른 글
| DataGrid의 내용을 CSV 파일로 출력할때 행과 열이 맞지않는 경우의 해결방법 (0) | 2022.05.12 |
|---|---|
| WPF에서 Progress loading 처리 방법 (0) | 2022.03.14 |
| DataGrid의 DataGridTemplateColumn안에서 Control (TextBlock)찾기 (0) | 2022.02.24 |
| ListBox의 CheckBox가져오기 (0) | 2021.08.20 |
| DataGrid의 ComboBox바인딩 샘플 (0) | 2021.04.10 |


댓글